As a web designer, staying in the know about industry trends and happenings is essential to performing your job well. One of the best ways to gain inspiration and learn about rising trends in the web design world is to read web design blogs.
We’ve curated our favorite 15 best blogs about web design. Hope you enjoy!.
15 best web design blogs
Incorporating web design blogs into your daily reading routine is an excellent way to stay in the know.
Below are the 15 most popular web design blogs on the internet.
#1: Smashing Magazine
Smashing Magazine is one of the best web design blogs in the industry. While this site is more of an online magazine than a casual blog, it features valuable resources from web designers and developers worldwide.
Smashing Magazine launched in 2006 by the German-based company Smashing Media. It’s grown a substantial following since then, accumulating 3 million monthly page views and over 2 million unique visitors.
On the Smashing Magazine website, you’ll find articles across a range of web-design-related topics, like:
- Graphic design
- Responsive web design
- Typography
- Branding
- Design patterns
- UX and UI
- Design principles
Outside of these categories, you can also browse articles across topics ranging from web accessibility and JavaScript to performance and CSS.
There’s no doubt that Smashing Magazine has become a go-to resource in the web design industry. Stay current on emerging trends and polish your web design and development skills by browsing this online blog.
#2: Webdesigner Depot
Webdesigner Depot is just what the name describes — an online depot for web designers. This web design blog has been around since 2008, and its creators have witnessed immense changes in the web design world. Since its launch over 14 years ago, this site has proven a reliable leader in design trends and innovations.
Numerous web designers flock to Webdesigner Depot each month to gain design inspiration and keep their skills in the best possible shape. The blog has close to 600,000 newsletter subscribers and over 630,000 Twitter followers.
Even though this platform has a significant following, it has stuck to its roots since its 2008 beginnings. Over 90% of the site’s writers started out as regular readers. Webdesigner Depot also prides itself on delivering insightful posts from real web designers who work with real clients — not just writers with a web design background.
With articles covering graphic design, typography, video editing, and more, Webdesigner Depot is a great web design blog to add to your subscription list.
#3: Web Design Ledger
Web Design Ledger is a small, curated publication written “by web designers, for web designers.” It publishes daily news centered around web design, with occasional posts about related topics as well.
While Web Design Ledger hasn’t published data about its monthly site visitors, we know that its Twitter following is notable at just over 173,000. But we’ll be upfront that Web Design Ledger’s activity has slowed in recent years, focusing on a few great articles a month rather than daily posts.
Still, Web Design Ledger is an excellent resource for design inspiration and helpful tips from real designers like you. If you’re a writer, you can even apply to write a guest post for Web Design Ledger.
Join this small community of designers as you hone your skills and share ideas together.
#4: Noupe
Noupe describes itself as a “stylish and dynamic news” site, claiming the title of “THE magazine for web workers.” This publication comes from the Noupe media company, which was founded in 2007.
Noupe covers a wide selection of topics outside of just web design. Its articles fall into the following categories:
- Essentials
- Web development
- Web design
- WordPress
- Inspiration
With 2,500 articles and counting on this platform, Noupe has plenty of helpful content for web designers and developers. Its overall focus on digital marketing can also help you seamlessly integrate your web design into a larger digital marketing strategy.
Noupe has a smaller following than some other design blogs on our list, with just 7,600 Twitter followers. But you’ll still find high-quality content and innovative web design ideas on this platform.
#5: Codrops
Some web design blogs can feel overwhelming with their large menus, complicated templates, and overbearing ads. But Codrops is a neat, simplistic web design blog that is relaxing to visit.
Codrops features a sleek white and black layout, intuitive organization, and numerous free resources ideal for web design enthusiasts. While you’ll certainly find blog posts on this site, you’ll also see unique design tools, tutorials, and more.
Head to the Codrops “Playground” tab to see web experiments and innovative design concepts that exemplify some of the latest techniques in the industry. Then visit the “Collective” tab for the latest news and resources in the web design world.
In the “Tutorials” section, you’ll find in-depth articles to help you achieve technical design components to enhance your portfolio. For example, you can learn step-by-step instructions for coding an on-scroll folding 3D cardboard box animation — very cool.
Since 2009, Codrops has reached beyond the boundaries of traditional web design to deliver insightful, creative resources for designers. You’ll definitely want to add this platform to your reading list.
#6: UX Magazine
UX Magazine is an online publication that serves as the hub for all things UX design and strategy. This free resource offers a diverse range of articles that web designers and developers can use to keep up with the latest UX design trends.
The UX Magazine community comprises over 640,000 designers, developers, and enthusiasts. The creators built this community across two decades, with work originating roughly five years before Wikipedia’s first mention of UX. UX Magazine has grown with the UX design industry, offering some of the most insightful first-hand resources and historical knowledge.
You can sort the online articles by several unique categories, such as:
- Interaction design
- Artificial intelligence
- Personal and professional development
- Research methods and techniques
Robb Wilson, the owner of UX Magazine, sees the publication as an effort to ensure that technology doesn’t leave people behind. The site’s contributors share the belief that UX and user interface design can make technology more accessible, functional, and powerful to people around the world.
#7: AIGA Eye On Design
As a web designer, you’re part of a larger design movement that explores how branding, typography, and graphical elements impact their audience and the world around them. AIGA Eye on Design integrates web designers with the design community, showcasing the “best new work by the world’s most exciting designers.”
Eye on Design is published by the American Institute of Graphic Arts (AIGA), the largest not-for-profit design organization in the U.S. This platform explores what it means to be a designer, covering issues important in the global design world and creating a place for modern designers to share their insights.
Through this web design blog, you can read articles covering various topics outside the usual graphic design, typography, and digital design inspiration. For example, Eye on Design has a “Design +” series that explores how design pairs with subjects like:
- Mental health
- Money
- Art
- Diversity
- Education
- Sexuality
- Music
- Politics
With over 100,000 newsletter subscribers and more than 1 million followers across social media platforms, AIGA Eye on Design has a growing audience that helps to shape and foster the design world for the better. Join this community to build and share your creativity as a web design professional.
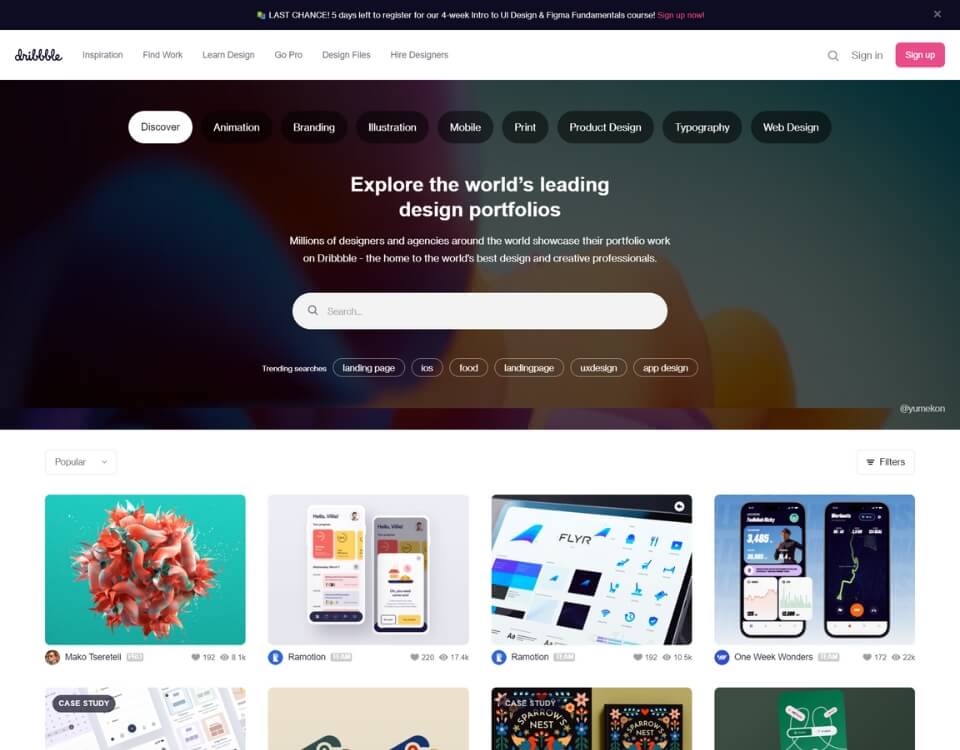
#8: Dribbble
Sometimes, the best way to learn and perfect the craft is to view the work of other web designers like you. Dribbble is a social networking platform for web developers, designers, and agencies to share their work online.
Dribbble works similarly to forums and social media websites, enabling users to post their graphical website designs and receive feedback from other members.
While not exactly a web design blog, Dribbble is an excellent resource for gaining inspiration, shaping your design process, and connecting with the best design and development professionals. The platform launched in 2009 and has inspired tens of millions of designers since then.
Dribbble could also be the place to find your next web design job — or identify designers to add to your team. This platform has dedicated directories for design jobs and designers for hire. Some of the world’s best design-forward companies, like Google, Facebook, Shopify, Airbnb, and Lyft, have hired creative experts through Dribbble.
Whether you’re looking for web design portfolio builders, portfolio inspiration, website templates, or web backgrounds, you can benefit from being a part of this widespread design community.
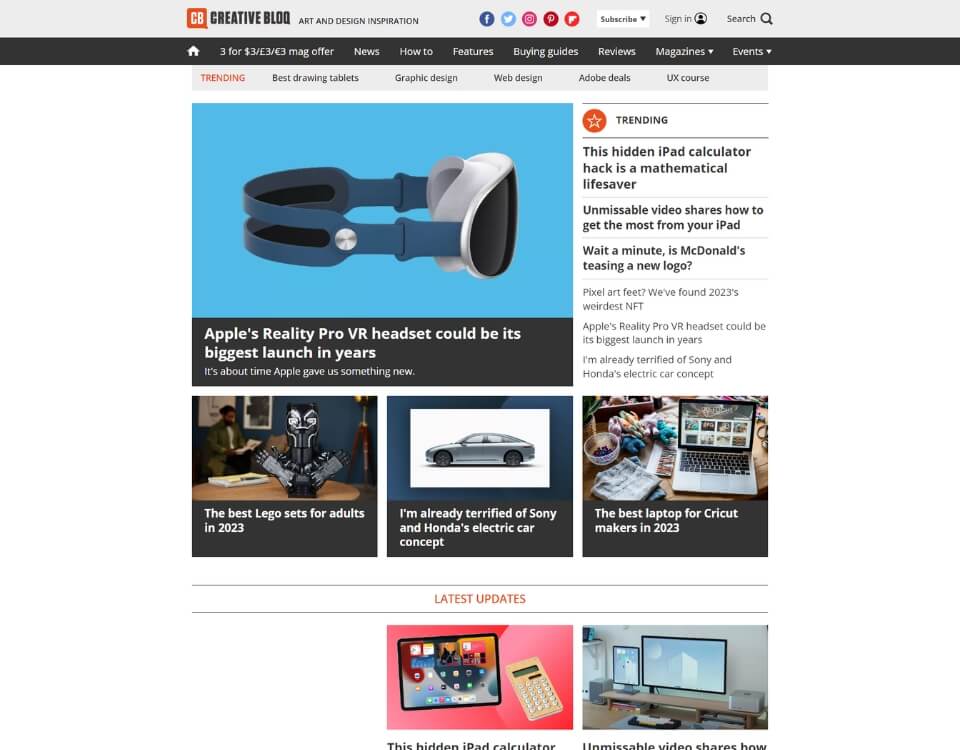
#9: Creative Bloq
All designers know the woes of art and creative blocks — periods where they lack inspiration and feel stuck in their design processes. Next time you experience a creative block, browse the best web design blog to solve it: Creative Bloq.
Creative Bloq offers daily inspiration for creative people, including website designers, graphic designers, and other artists. This UK-based art and design site launched in 2012 and has grown significantly since then. Now, it’s the home of several art and legacy magazines, including:
- Computer Arts
- Web Designer
- 3D Artist
- ImagineFX
- 3D World
Creative Bloq features news, free tutorials, reviews, buying guides, and other resources for designers across various industries. Its content also expands into the general technology field, giving you an extra dose of newsworthy tech to keep on your radar.
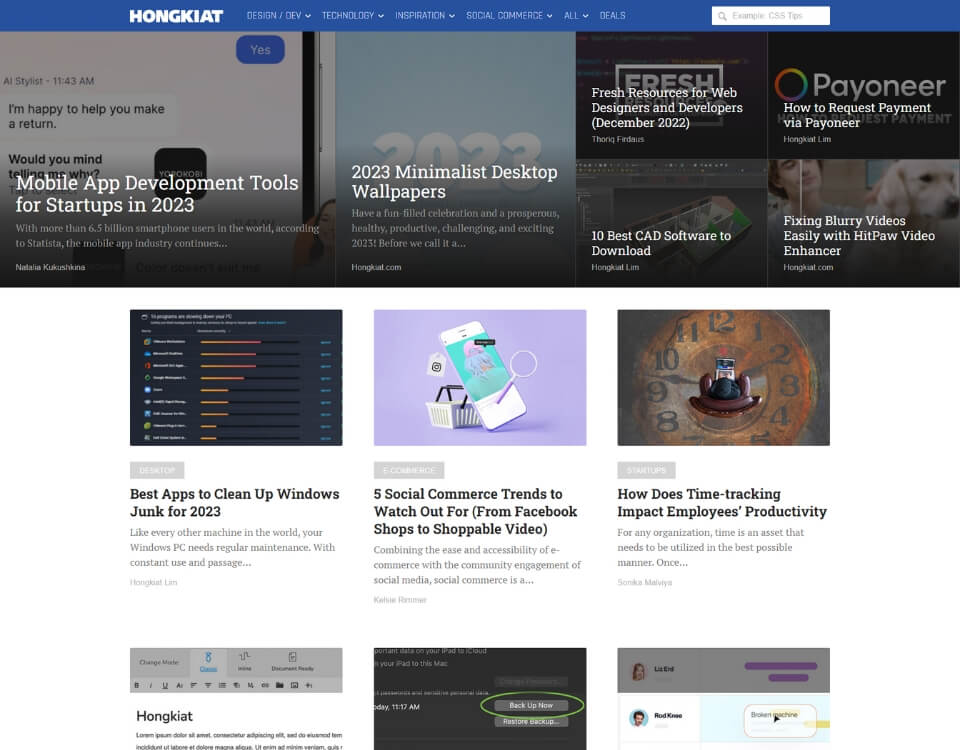
#10: Hongkiat
Hongkiat is a source of inspiration, tips, and tutorials for web development and design professionals. Whether you’re an experienced designer, an aspiring freelancer, or a novice user, you can gain valuable inspiration through this platform.
Hongkiat’s writers cover a wide range of topics in daily blog posts and articles. Here, you’ll find:
- Design inspiration
- CSS tricks
- Responsive design tutorials
- Logo design ideas
- Tech news and insights
- Geeky gadget reviews
- Gift ideas
Hongkiat has been around since 2007 and posts at least eight new articles weekly. Adding one or two of these posts to your weekly reading list can help keep you current with news and developments in the tech world.
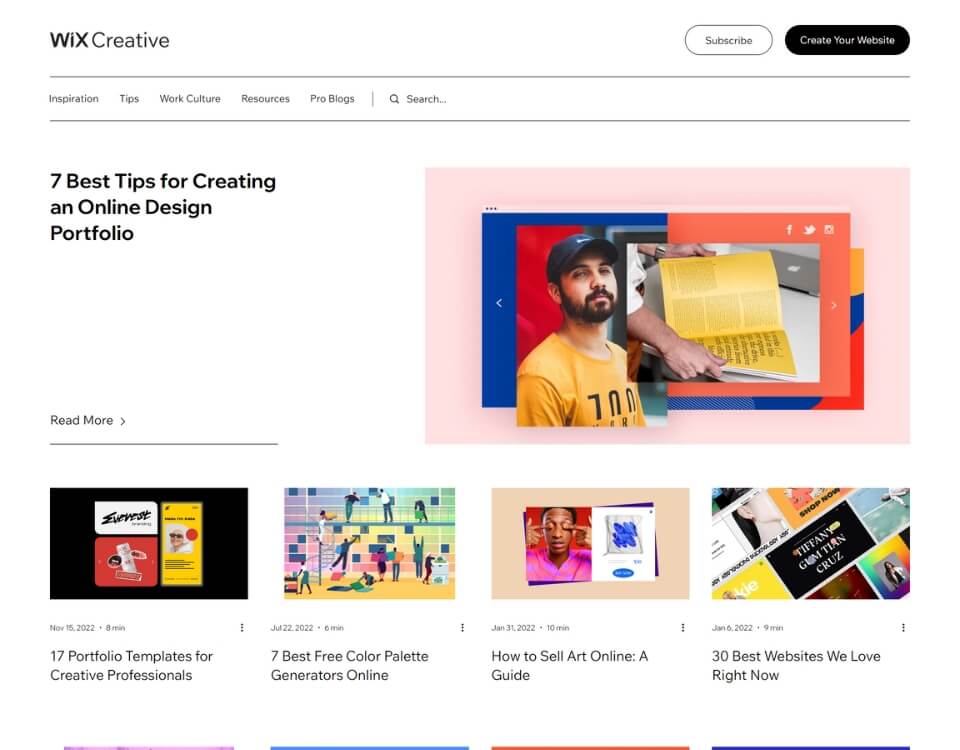
#11: Wix Creative
Many web developers and designers are familiar with Wix, a website creation and management platform. Whether you’re an avid Wix user or not, you can take advantage of the Wix Creative Blog for design inspiration, professional tips, and more.
Wix Creative is a go-to resource for web developers and designers worldwide. This blog has posts across several categories, including:
- Inspiration
- Tips
- Resources
- Work Culture
You’ll find templates, tips, and tutorials from experienced designers ready to share their industry knowledge and insights. This platform is clean and curated specifically for designers and developers, ensuring that you get the best-of-the-best content without any visual clutter or junk.
While Wix Creative may be most helpful for Wix users, its content isn’t limited to Wix website building. This design platform will teach you the tricks of the trade, regardless of your chosen web-building software.
#12: Webflow
Webflow is a custom website-building tool ideal for designers with no coding or development experience. Aside from its valuable website development features, Webflow includes free resources and articles designers can use to hone their skills.
The Webflow blog emphasizes the latest web design and no-code trends. Like Wix Creative, this blog is clean and curated, with resources specifically for web designers. You can browse the site’s “reading lists” for content covering topics like:
- Freelance
- Enterprise
- SEO
- Essentials
Outside of the Webflow blog, you can also benefit from free design ebooks, whitepapers, libraries, video content, and community-created resources — all through Webflow.
#13: Envato Tuts+
Envato Tuts+ is a free platform filled with resources to teach designers creative skills. This learning platform features thousands of tutorials, tips, and tricks from some of the best web design experts in the industry.
Envato Tuts+ features tutorials across a range of categories relevant to web development and design, including:
- Adobe Photoshop
- JavaScript
- HTML & CSS tricks
- Color grading
- WordPress
- Code
- Adobe After Effects
- And more
We highly recommend adding this platform to your arsenal.
#14: Inspiration Grid
Inspiration Grid is a platform providing “your daily fix of design.” It showcases creative talent from around the world, including graphic design projects, photography, art, branding, logo design, and more.
While Inspiration Grid isn’t an exclusive web design blog, it can provide that spark of inspiration you need when you’re experiencing art block. Even outside of your design career, you’ll enjoy the beautiful, unique works displayed on this minimalist website.
#15: CollectiveRay
Last but not least, CollectiveRay is a blog and platform for all people who work with websites. It features articles about four main topics:
- WordPress
- Joomla
- Web design
- Tech
David Attard, a web designer with over 15 years of web design experience, is this platform’s founder and a contributing author and editor. The website also works with numerous content writers, professional extensions developers, and hosting companies to create high-quality articles that launch on CollectiveRay each day.
While CollectiveRay is an excellent resource for designers like you, it also helps web development amateurs gain the skills they need to run and maintain a website. Of the web design blogs on our list, CollectiveRay is one of the most accessible for non-designers
Why do designers need to keep up with the current trends?
If you’re a web designer, following the best web design blogs isn’t just a good idea — it’s essential to your success in the web design and development industry.
But why do designers need to keep up with current trends? You’ve probably been trained on what works well for clients’ websites — can’t you stick to those tried-and-true techniques?
As you probably know, the internet is ever-changing. Viewing a website that hasn’t been updated in five years is like stepping into a portal to the past.
Staying on top of design trends is important because:
- It can help you implement the most effective web design techniques for your clients
- It can ensure that your websites look modern and high-quality to visitors
- It can help you refresh your design ideas and prevent you from getting stuck in a repetitive design pattern
While staying up with the latest web trends can help your design abilities, not keeping up with trends can actually hurt your career.
Failing to implement modern web design using the latest tools and techniques can position you as a low-quality designer. Your clients will be less likely to recommend you to others, and your ratings will begin to plummet.
Need we say more? Following at least a few of the web design blogs listed above can help you prevent this downfall by keeping you in the loop about trends you need to know.
Should you always follow what’s new?
There’s a fine line between implementing modern ideas and copying every other designer in the industry. To be a successful web designer, you need to know this line well.
Incorporating modern design ideas into your portfolio can set you apart as a well-learned, committed web designer. But relying only on the newest trends may prevent you from meeting your clients’ needs.
Depending on the client, creating a highly technical, mind-blowing website may not be necessary. Instead, you can achieve better results by incorporating a few modern tactics into a clean, simple website.
Additionally, sticking too closely to the latest trends can quickly lead to only creating boring, cookie-cutter websites. Your work won’t stand out from competitors, and neither will your clients’ websites.
The most important step you can take as a web designer is developing the design each client needs. And most often, clients don’t know what they need — so you must be able to tell them.
Creating your own style
There’s also something to say about maintaining your unique, original style as a web designer. If you work in digital marketing, you know that unique selling points (USPs) are important. So what’s your unique selling point?
Following the latest design trends to a T won’t convince clients to hire you over the other designers implementing those same trends. You need to know the latest templates and CSS tricks so you can implement your own creative ideas that expand upon these trends.
Knowing different approaches for every type of website
The best web designers know that different websites require different designs. For instance, an e-commerce site needs to look much different than a personal blog.
Understanding the different types of websites and how their designs vary can help you tailor your services for specific clients. Here are the primary types of websites:
Service-oriented websites
Service-oriented websites inform visitors about the services they can seek from a business. These website designs include valuable information about specific services, why they’re necessary, and how customers can receive them.
Service-oriented websites typically include the following features:
- Web pages dedicated to each service
- Contact information for the company
- An “About Us” page
- An emphasis on the reader’s pain points
- A value statement
- Calls to action that invite the reader to schedule the services
E-commerce
E-commerce websites have the sole purpose of selling products online. These websites need to cleanly and intuitively showcase anywhere from a few dozen to thousands of products.
E-commerce sites feature:
- Product pages
- Production galleries
- Online checkout capabilities
- User accounts and login capabilities
Portfolio websites
Portfolio websites showcase a person’s or company’s work. For example, web designers and developers often have portfolios to display the websites they have created.
These simple websites need the following features:
- An engaging design gallery of design portfolio examples
- An explanation of the person’s services or offerings
- Information about the person
- Calls to action inviting the reader to work with the client
News & blog sites
News and blog websites are some of the most flexible website designs. These sites must be capable of adding new content regularly without disrupting the website structure, bogging down load speeds, or creating articles that are too long or short to retain a reader.
News sites contain the following features:
- A menu of categories
- A gallery of articles or blog posts
- Opportunities for engagement, such as comment sections and share options
- An About page
- Contact information
You can check some of the best blog design layouts in this post.
Website forums
Forums are some of the most versatile website types. These sites foster community, discussion, and engagement between users. Site visitors can post their own topics and invite conversation in an open format.
When you create forum web designs, be sure to include the following features:
- Account personalization options
- User content generation
- Intuitive post organization
- Moderators
Prioritizing UX on your designs
Websites should look clean and engaging, but they also need to prioritize user experience (UX). UX design is vital for several reasons:
- It considers people with disabilities and creates the most accessible layout for their needs
- It eliminates users’ confusion as they browse a website
- It values your audience’s time
- It helps you avoid issues rather than fixing them down the line
Several of the web design blogs above feature content specifically for UX design and development. We recommend keeping this subject in the forefront as you shape your web design skills.
Final thoughts
Becoming a regular reader of the best web design blogs can keep your design skills current, polished, and inspired. The 15 blogs above represent resources you’ll actually want to read, and that can add value to your design process. Adding a few to your daily reading list can pay dividends in your design work.