
-
Development
- Ecommerce
- Web Development
- Responsive Web Design
- Website Security
- Website Updates
- WordPress
-
And more

- We’re all in on your growth. Explore all of our services.
Development
And more

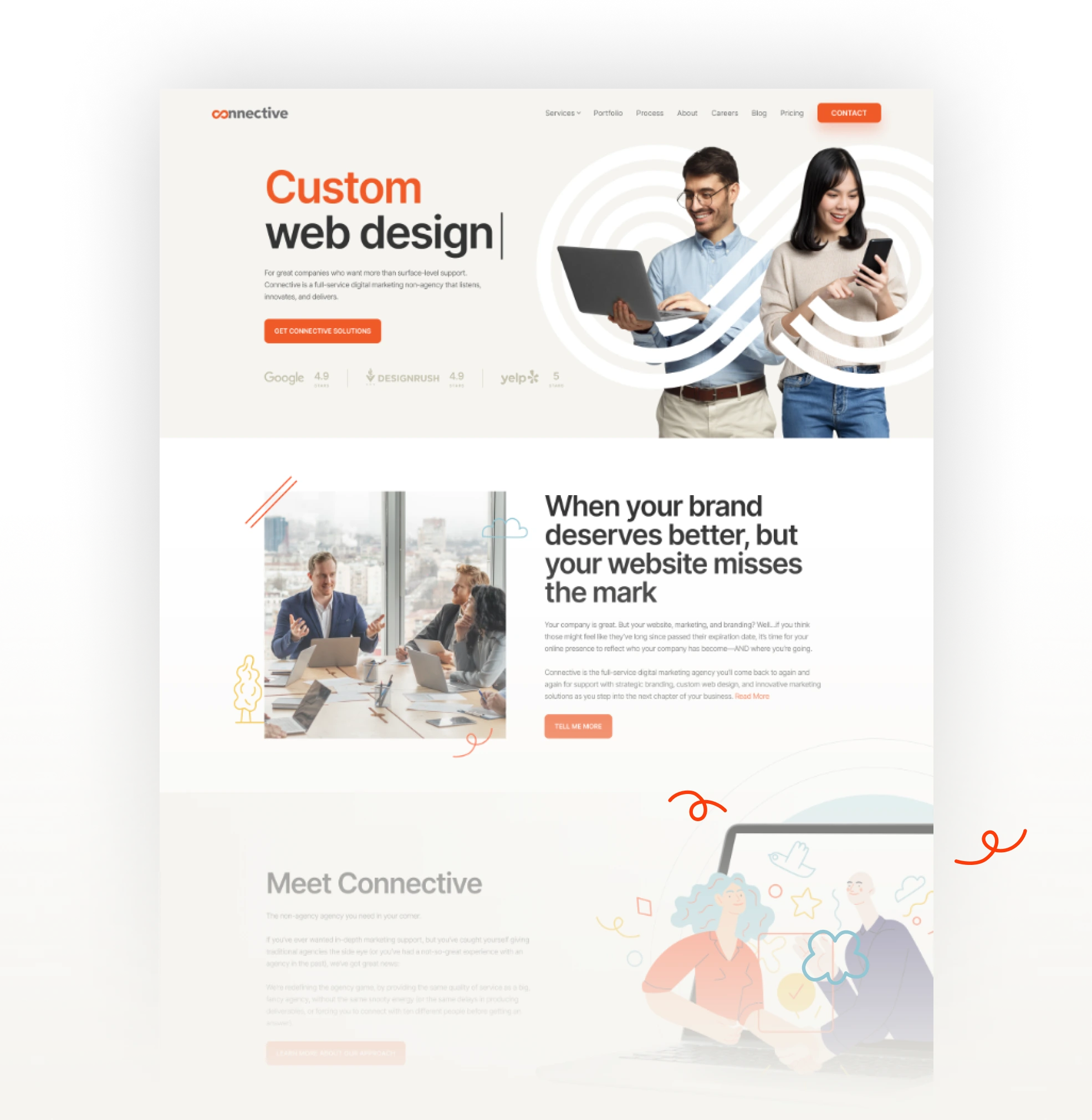
Your company’s website should match the greatness you’ve built within. It’s time you had a custom-designed website that authentically represents your brand and effortlessly attracts your ideal audience.

Your website isn’t just a digital business card—it’s your chance to showcase your brand’s excellence and convert visitors into customers. Stop letting an underperforming website limit your leads and confuse your audience. Our team creates custom websites that help businesses like yours stand out and succeed.
Custom Website Design
Our custom web design process revolves around you. No templates, just attentive collaboration and clear communication throughout. We deliver stunning websites that never sacrifice performance for looks, ensuring both visual appeal AND real results.
Everything we do is backed by strategies that will turn website visitors into customers. We don’t even begin designing until we know your brand inside and out.
Get a visibility boost with a website design that’s made to get you noticed by search engines, without sacrificing usability or accessibility.
Your branding will be seamlessly integrated to create a cohesive, memorable digital representation of your brand (and looks like nobody else).
Full custom web design services begin at $15,000. Use our price calculator or inquire now for a custom quote.

From e-commerce and law firms to dental offices, contractors, nonprofit organizations, and even health brands, we’ve designed websites that deliver results and make a lasting impression.


We set up your easy-to-use project management tools and kick things off with a meeting you’ll actually look forward to. The agenda? We’re discussing project details, your custom Discovery Guide, and project goals. And probably pets.

We’ll solidify your website’s sitemap and architecture, create wireframe designs for all templates, and gather website assets. (Already sweating? Don’t worry—we promise to explain every single step.)

Time for another meeting, but no new faces! The team you’re already coming to know and love working with will walk you through the Design Strategy in a [#]-minute call. Then we’ll complete the internal design and review stages, and present you with (drum rolls not required, but always encouraged)… your web page designs!

Now, the techy stuff. We’ll work on the back end to install WordPress and necessary plugins, get your design templates implemented, and add all your content (web enhancements included!).
Plus, your website will be optimized for search engines from head to toe (or footer), so you know it will have the best possible foundation needed to crush rankings.We’re also applying our signature technical SEO strategies to set your website up for search engine success from day one.

If “connection” wasn’t already our whole thing, it’d 100% be “quality.” We thoroughly review every aspect of your site with our detailed QA process—including mobile testing!—to make sure it’s error-free and optimized. Then our team reviews the website to ensure we’re hitting every design standard. Quality? Officially assured.

You’re celebrating, we’re celebrating… Your website is launched! We now conduct our final testing and wrap things up by sharing customized training and support on how to use and update your new website—explained in a way even those “allergic to technology” friends can understand, guaranteed.

Leaving you hanging just isn’t our style—that’s why our support doesn’t stop at launch. You can count on us for ongoing maintenance and support for your new website, including updates, backups, security measures, and more. We’re here to make your website something you never have to worry about. (Yes, we heard that huge sigh of relief!)


Frequently asked questions
We know investing in website design is a big decision—and it’s one we want you to make with confidence. If your question isn’t listed below, reach out to us directly to ask. We’re happy to help.
Our custom web designs are uniquely tailored to each client, reflecting your brand’s distinct identity and goals. We dive deep into the essence of your business, ensuring every design aspect resonates with your brand and hits home with your audience. This approach results in a website that’s visually stunning and a true representation of your business ethos.
We tailor web designs by immersing ourselves in your business’s unique characteristics, audience, and goals. This deep understanding informs each of our design decisions—and ensures your website is both aesthetically pleasing and functionally aligned with your specific business needs. Spoiler alert: That’s the real secret sauce for enhancing your website’s user experience and your content’s relevance.
We primarily use WordPress for its flexibility, user-friendliness, and extensive customization options. This platform allows us to create dynamic, scalable websites that cater to various business needs while providing you with a system that’s easy to manage and update. Plus, we’ll give you all the training you need to understand how to confidently use your new site!
Our web design process includes comprehensive SEO strategies, including detailed keyword research and strategically linking pages within your site, as well as prioritizing SEO-friendly content creation, site speed optimization, and mobile responsiveness. These elements work together to enhance your website’s visibility and ranking in search engine results—helping you attract more traffic and potential leads, even while you’re offline.
To optimize websites for conversions, we focus on user-friendly navigation, clear and compelling calls to action, engaging content, and persuasive design elements. Every move we make helps to guide visitors through a seamless journey—one that encourages them to engage with your business, whether making a purchase, signing up, or reaching out.
Wouldn’t it be fantastic if we could tell you 3 days? But here’s the reality: websites (and SEO) are a long-term growth strategy and results typically take several months to materialize. However, the timeline can vary based on the competitiveness of your industry, the state of your current website, and the effectiveness of the SEO strategy you have in place.
We prioritize optimizing every aspect of your website to ensure fast loading times. To get technical, you’ll see us implementing techniques that include image compression, browser caching, minimizing HTTP requests, and using efficient coding. These are the can’t-skip optimizations your site needs to enhance user experience and overall website performance.
We’ve refined our 7-phase web design process through our work with hundreds of client website launches. It begins with a detailed consultation to capture your vision, followed by planning, custom design creation, development, and QA testing, and culminating in the launch. But we don’t leave you hanging post-launch. You can also count on us for ongoing maintenance to keep your site current and effective.
Your website’s design will seamlessly integrate your brand’s visual elements, creating a consistent and authentic digital representation of your brand. This includes strategically using your brand’s colors, logo, typography, and overall aesthetic, ensuring a cohesive and memorable online presence.
Custom web design typically takes from 4 months onwards, depending on the complexity and specific requirements of your project. We believe that quality and precision take time, and we’d never sacrifice those for a faster turnaround. Rest assured, you can expect exceptional communication throughout the project, with regular updates—and adjustments as needed—to ensure the final product aligns with your vision and business objectives.
Pricing for our custom web design projects is tailored to your specific needs and project scope. Factors influencing cost include the number of pages, the level of custom design and functionality, and additional features. We offer transparent, customized quotes to provide a solution that fits your budget and meets your business goals. You can start with our web design pricing calculator, or inquire now to receive a personalized quote.
Establish or refine your brand’s identity
Your brand deserves an aesthetic as strong as your work. We’ll refine your voice, message, and visuals to align with your mission and audience, enhancing your credibility and helping you stand out in the market. Learn more >>
Generate leads, sales, and brand loyalty
Ready for measurable growth? Our customer-focused, data-driven strategies—like SEO, paid ads, social media, and email—will help you drive leads, boost sales, and build brand loyalty beyond your website. Learn more >>
All your needs covered, all under one roof
From print and trade show designs to video production, website security, and ongoing updates, we provide comprehensive solutions. Whatever your goals, we’ll tailor our services to keep your business thriving.
When you work with Connective, you won’t just walk away with a new custom website design. You’ll also gain a trusted partner who knows your business inside and out. (And yes, will absolutely remember your dog’s name.)
Our crew will take the time to understand your needs, goals, and target audience, and craft a website that’ll make sure the world sees your company for what it is: truly singular.
Ready To Upgrade Your Site?