No one wants to be told that their baby is ugly.
But that’s the risk you take if you design a website without creating a wireframe first.
If you’re a web developer, diving into the design process without a client-approved wireframe is like jumping out of an airplane without a parachute. You’ll inevitably suffer from a bruised ego, a crushed spirit, and risk potentially killing your client relationship.
Alternatively, if you’re someone who hired a web designer, the last thing you want to do is throw thousands of dollars away on a design that totally misses the mark. Again, if you don’t demand a wireframe before design work begins, you could lose a ton of money and derail your project by weeks (or months).
Do I have your attention yet?
If you get nothing else out of this article, please understand this: all website design projects should begin with wireframing.
I’m going to break it down kindergarten-style, so matter what your role is in the creative process, the importance of wireframing is about to be so ingrained in your head that you’ll be dominating dinner party conversations with your bespoke knowledge of wireframing and web design. You can thank me later. My favorite scotch is the Macallan Double Cask 18 Years Old.
What are wireframes?

There are no dumb questions here, and I want to make sure we’re all on the same page before proceeding with additional information and knowledge bombs.
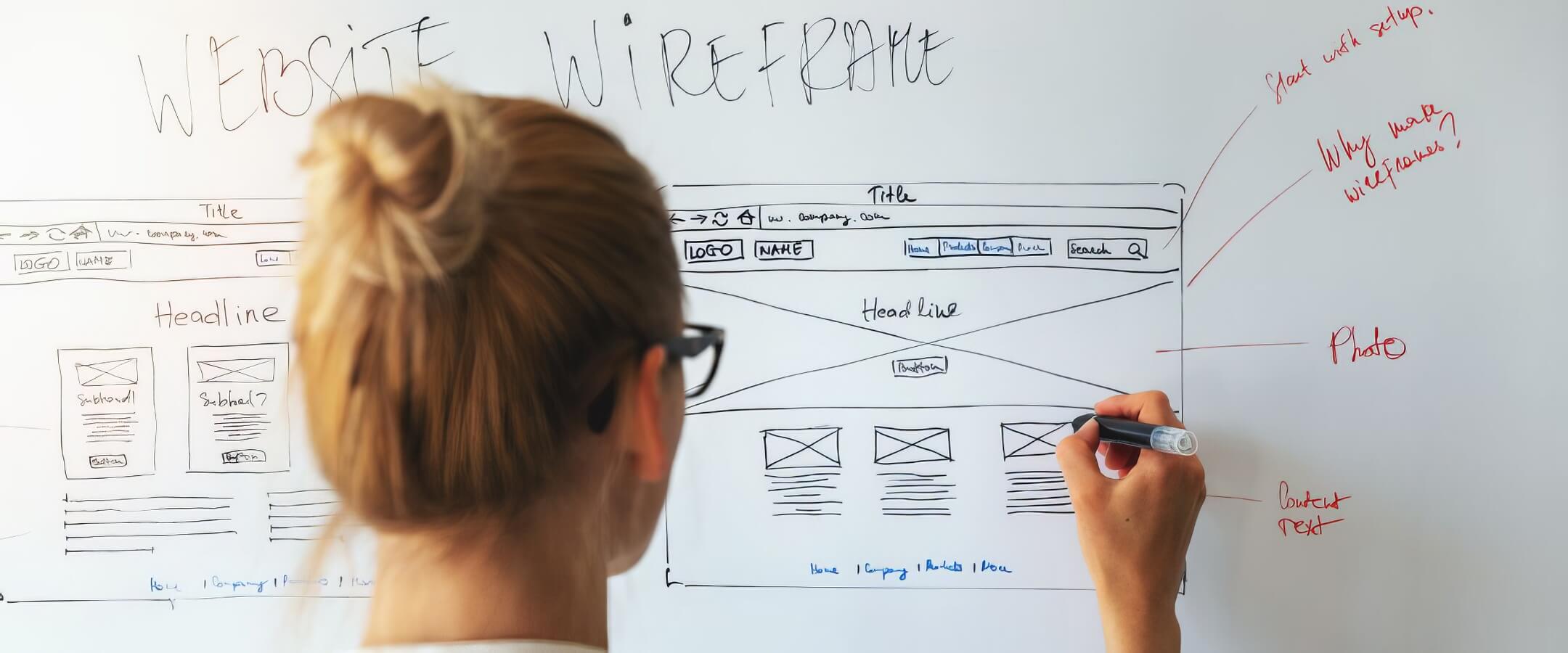
In short, a wireframe is a visual representation of a webpage that includes placeholders for menus, headlines, images, call-to-action buttons, content blocks, and footers. It’s like a skeleton that shows the underlying structure of how a website looks without any bells and whistles.
You can think of a wireframe as an outline of the basic architecture of the site. It gives stakeholders an idea of what the site will look before any designs have been created or a single line of code has been written.
With a wireframe, you’ll have a precise picture of how the site is arranged, allowing you to see the visual hierarchy and identify any potential issues with navigation or the user experience. It’s an ideal way to see the layout of a site in the early planning stages.
In other words, you avoid the awkward, stunned silence that happens when you unveil a finished product that no one else likes. This isn’t like getting an ugly tie from Aunt Martha where you politely say thank you and then back over it with your car when no one’s looking. When someone doesn’t like your website (or worse, it doesn’t work as expected), you’re going to hear about it.
3 reasons real web designers use wireframes

Wireframing a site gives you an idea of what an overall site will look like without spending a lot of money on a full-fledged design. You’ll be able to draw things out either on paper or on a digital screen and make adjustments on the fly.
And the process is just as much for your benefit as the client’s. There are three reasons I recommend building a wireframe from day one of a web design project.
Focus on the user experience
Just like writers can struggle when staring at a blank screen, the same can be true for web designers. The pressure to build a site from scratch with nothing but a blank screen and a blinking cursor is daunting, even if you’re a Dali-level designer with decades of experience and hundreds of projects under your belt.
By starting with a wireframe, you can focus on the elements that go on the site before worrying about colors, fonts, images, graphics, and animation. The wireframe then becomes like an outline, where you can map out all of the design elements you plan to use and rearrange them as necessary to fit the client’s goals and the scope of the project.
As you work on the wireframe for your design project, your priorities should include the following:
- Optimize the user experience
- Make it easy for visitors to interact with the page
- Ensure that the page goals are met
- From a big-picture perspective, this means creating a layout that is user-friendly and includes the elements needed for the site to work as intended.
Minimize the risk of project failure

Building a website from scratch without the guidance of a wireframe framework is literally insane because you’ll end up having to break down and rebuild again and again until the client gives you the green light. And, depending on the terms of your contract, you might not get paid for these expensive changes.
Along those lines, there’s nothing worse than unveiling a site you’ve poured your heart and soul into, only to have the client say it’s not quite what they were looking for as they begin tearing it apart piece by piece. You know the site is perfect, but “the customer is always right.”
You can minimize the risk of this happening and prevent surprising clients about your design choices by building a wireframe and having the client sign off on it before you begin an ounce of design work.
It’s a heck of a lot easier and faster to make changes to wireframes than it is to rework a whole design. You can continue to tweak the wireframe incrementally until you and your client are both satisfied with the direction of the project. Now when you unveil your artistic genius, you’re more likely to have a satisfied client (instead of a bewildered or disappointed one).
Separate form from function
Have you ever heard of the Edsel?
If you’re not familiar with the story of the Ford Edsel, consider yourself lucky. It’s an incredibly awkward and unfortunate lesson that cost Ford $250 million and a lot of people their jobs.
Long story short:
Ford’s marketing department did some very flawed research about what customers wanted in a car and decided to Frankenstein a bunch of “opinions” into a car design that was exceptionally ugly and fraught with mechanical challenges.
To add insult to injury, no one thought to test the design with actual customers before the Edsel launched. When it was unveiled, customers were confused by the design and turned their noses up at the high sticker price.
Now, call me crazy, but maybe if they had started with a wireframe, they could have avoided a lot of these issues.
As I’ve hinted before, a wireframe helps designers stay in a creative headspace without having to worry about what should actually be on the page. When designers worry about what’s on the page before thinking of the structure, they inevitably “Edsel” it up.
5 benefits of wireframing

Alright, enough with the sticks; let’s have some carrots. There are genuine benefits to wireframing that go beyond embarrassing yourself in a conference room and having to eat thousands of dollars in labor hours.
- Save time (and money): As I’ve said, you can make changes to a wireframe much faster than a fully designed site. You can even start over from scratch without burning more than a few extra minutes.
- Have an outline: Instead of trying to picture how the finished product will look, you’ll have a roadmap to create that guides you from start to finish.
- Plan features: Put placeholders in your wireframe for “must-have” and “nice-to-have” features to allow you to prioritize and budget the final project scope. Once features are approved, coders can work simultaneously as you design other elements to streamline the project.
- Optimize the user experience: The barebones architecture of a wireframe will highlight any potential UX or UI issues. It’s better to discover these early in the project instead of right before launch.
- Determine Responsiveness: Map out how the site will look on various devices and screen sizes to maintain consistency and avoid surprises. This also keeps the design and style consistent across mobile and desktop screens.
Pro tips for successful wireframing

Whether you’re a seasoned wireframer (is that a word?) or you’re tackling a wireframe for the first time, these tips will help things go even more smoothly. Design with device and screen dimensions in mind. As you’re building a wireframe, don’t forget to create versions for different screen sizes. These standard sizes should be your guide:
- Desktop screen size: 768px wide x 1366px long
- Mobile screen size: 1080px wide x 1920px long
- 8” tablet screen size: 800px wide x 1280px long
- 10” tablet screen size: 1200px wide x 1920px long
As you design for these screen sizes, you’ll be able to use most (if not all) of the elements universally. The key differences will be understanding how to resize text boxes, images, columns, and calls-to-action to make sure they look good and have a clean design across various screen sizes.
Use a grid layout. To keep everything symmetrical and in alignment, map out your wireframe on a grid. If you’re going old school with pencil and paper, get graph paper to accomplish this effect. If you’ve embraced 21st-century technology, most programs will have rulers and grid guidelines to help.
Use wireframing software tools. There are free and paid tools available to help you create and store your wireframes. I recommend the following:
- Miro
- Figma
- Canva
- Pidoco
- Adobe Photoshop
- Mockingbird
Build an interactive wireframe. An interactive wireframe is a working version of a wireframe that allows you, your client, and test users to click on various interface elements and navigate the website in real-time.
Clickable, interactive wireframes simulate the user experience of the final design and allow you to collect feedback and pivot before going too far in one direction.
A note about high-fidelity wireframes

No, I’m not talking about the quirky romantic comedy about a record store owner starring John Cusack.
High-fidelity wireframes take a basic wireframe to the next level. Instead of the basic placeholders for graphic and roughly drawn functional elements found in a low-fidelity wireframe, a high-fidelity wireframe is more polished and includes a more vivid picture of what the finished web page will look like.
A high-fidelity wireframe won’t have the finished graphics included, but it’s a happy medium between a basic wireframe and a finished product for clients who want a clearer picture of what the site will look like.
Once the client signs off on something like this, you can begin creating a mockup that incorporates graphic elements in a way that allows for easy changes because there’s still no coding involved.
The moral of the story
I firmly believe that any designer worth their salt will create a wireframe for a client before beginning any design work. This ensures that everyone involved in the project is on the same page (ha, get it?), and any changes can be made relatively easily.
If you’ve hired a designer to build you a fancy, brand-new website, be sure to request wireframes. And if you’re a designer, don’t make the rest of us look bad. Create wireframes for your clients.