
-
Development
- Ecommerce
- Web Development
- Responsive Web Design
- Website Security
- Website Updates
- WordPress
-
And more

- We’re all in on your growth. Explore all of our services.
Development
And more

From strategic design to seamless functionality, our web development turns every click into measurable business growth.

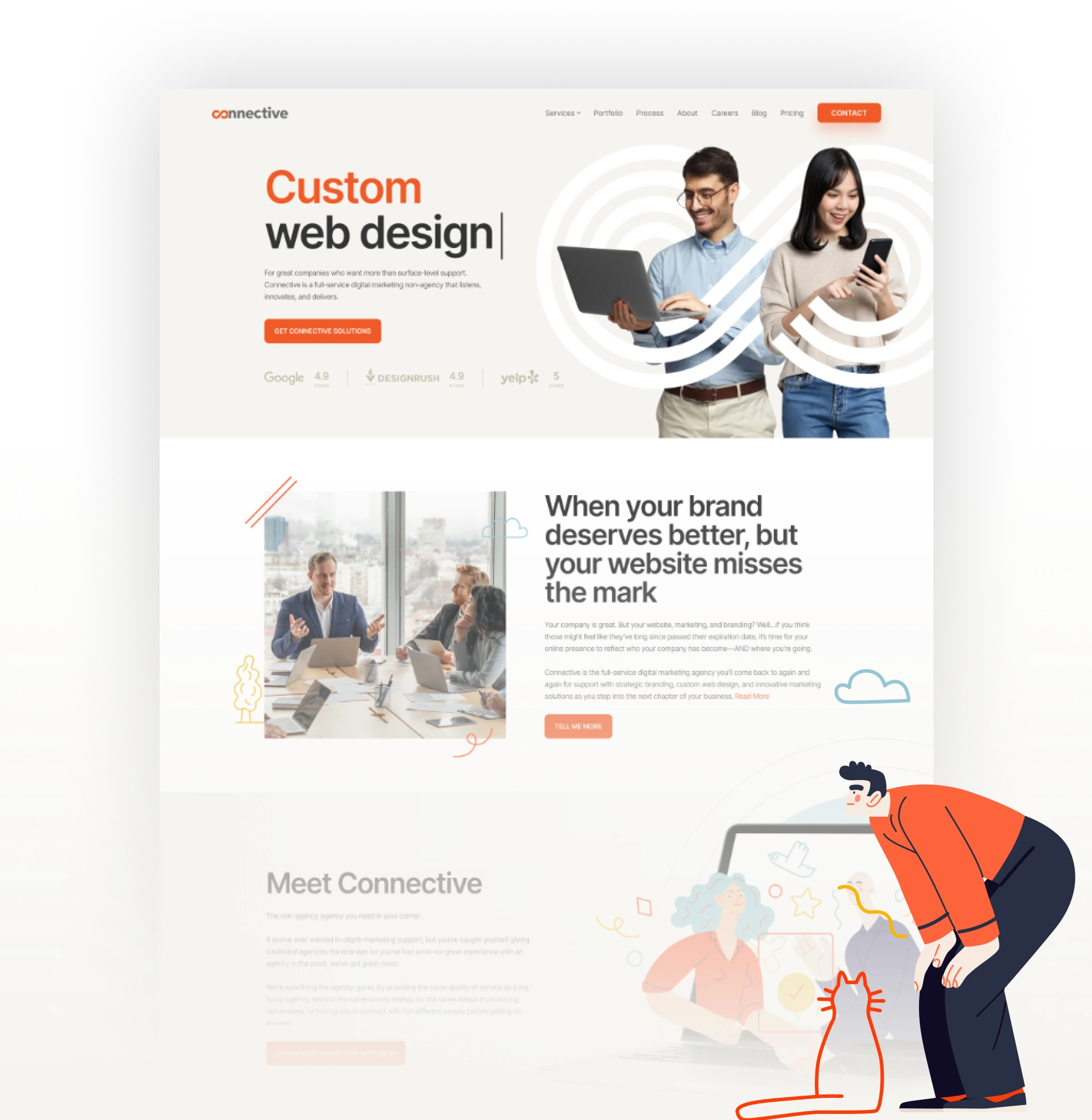
You shouldn’t need a developer just to update your hours or fix a broken form. But when a website isn’t built right from the start, even simple tasks turn into headaches.
Pages load slowly. Things break without warning. And what looks “fine” on desktop? Turns into a mess on mobile.
If that sounds familiar, it’s not just frustrating—it’s costing you leads. At Connective, we rebuild your site the right way, so it works the way you expect: fast, stable, and easy to manage.
Oh—and did we mention it’ll look world-class too?
Website Development Services
Our websites aren’t just built to look good—they’re built to work hard for your business. Every line of code is crafted with performance, scalability, and ease of use in mind. We combine creative design with serious backend (WordPress) power to give you a site that’s as functional as it is beautiful.
From custom web design templates to complex integrations, we tailor every build to fit your business goals—not someone else’s idea of “standard.” The result? A site that works for you and grows with your needs.
We build our sites on a clean, custom-coded WordPress foundation. That means better performance, fewer bugs, and a site that won’t break the moment your business levels up.
We don’t treat performance like an afterthought. Your site will be fast, mobile-friendly, and built with technical SEO best practices baked right in—so it works great for users and search engines.
Custom web development projects start at around $10,000, depending on complexity and scope. Use our pricing calculator or reach out for a personalized quote—we’ll help you get the most from your investment without the bloat.

Explore some of our recent web development projects across industries like law, healthcare, e-commerce, nonprofits, and beyond.
Each site is tailored to our client’s brand and business goals—built for speed, SEO, mobile responsiveness, and ease of use. Because your website shouldn’t just look great. It should work great, too.


Our 7-phase Web Development Process
We set up your easy-to-use project management tools and kick things off with a meeting you’ll actually look forward to. The agenda? We’re discussing project details, your custom Discovery Guide, and project goals. And probably pets.

Before we write a single line of code, we lock in your sitemap and wireframes. This phase is where we figure out what goes where, how users will navigate, and what content we’ll need. We’ll collaborate closely with you to make sure the site’s foundation reflects your business priorities (and keeps users moving in the right direction).

We align on the visual direction with a dedicated Design Strategy session. This includes reviewing inspiration, setting design benchmarks, and aligning on visual tone. Whether we’re starting from scratch or working within an existing brand system, this step ensures the design reflects both your brand and your goals.

Here’s where the magic (and the code) happens. We build your website using WordPress, applying all designs, animations, functionality, and integrations discussed in earlier phases. This is where back-end performance meets front-end finesse—with SEO fundamentals, accessibility standards, and mobile responsiveness baked right in.

Before anything goes live, we comb through every inch of your site with a fine-toothed comb. That means cross-browser checks, mobile testing, speed optimization, accessibility compliance, and detailed reviews from our project leads and art director. You’ll also have a chance to give final feedback before we flip the switch.

Launch day isn’t just a handoff—it’s a celebration. We deploy your new site and provide personalized training so you know exactly how to use it. Don’t worry—we make it simple enough that even your least tech-savvy teammate will feel confident updating the site.

Need help post-launch? We’re here. Whether you’re looking for regular maintenance, added features, extra training, or just want peace of mind, we offer ongoing support plans tailored to your needs. Because your website shouldn’t be a one-and-done project—it should evolve with your business.


Frequently asked questions
What you need to know—before we start coding
We don’t rely on shortcuts, templates, or bloated code. Every site we build is handcrafted, custom-coded, and aligned with your business goals. That means better performance, easier management, and a longer lifespan.
We don’t touch code until we understand your brand inside and out. Through onboarding, research, and collaborative design, we create a site that not only works beautifully—but feels unmistakably yours.
For most businesses, yes. It’s flexible, scalable, and easy to manage after launch. We custom-build everything on WordPress, so you’re not stuck with rigid templates or hard-to-update layouts.
Absolutely. Every website we build is responsive across all devices. Whether your audience is on desktop, tablet, or phone, your site will look great and work perfectly.
We bake SEO into the foundation: smart structure, clean code, fast load times, and mobile-first performance. We also integrate any tools you need to support your SEO strategy after launch.
Timelines vary based on complexity, but most sites take 3 to 5 months from kickoff to launch. We’ll give you a detailed timeline at the start—and keep you in the loop every step of the way.
Yes! We’ll train you on how to update content, images, and more. And if you ever want help, we’re just an email away.
We do. From routine updates and security patches to site enhancements, we’ve got you covered with flexible maintenance options.
Most of our custom web development projects start around $10,000. Pricing depends on scope and complexity—but we’ll help you get the most impact from your budget.
We love feedback. You’ll have opportunities to weigh in during design, development, and QA. Everything happens in one clear workflow—so you’re always in the loop, never in the dark.
We think we know what you’re going to ask next…
Establish or refine your brand’s identity
Your website is only as strong as the brand behind it. We’ll help you sharpen your voice, visuals, and message so everything feels consistent, confident, and uniquely you. Learn more >>
Turn your new site into a lead-generating machine
From SEO and paid ads to social media and email, we build marketing campaigns that work hand-in-hand with your website to drive traffic, leads, and long-term growth. Learn more >>
Everything you need—under one roof
Need help with content, security, print design, or ongoing updates? We offer a full suite of digital and creative services to keep your business thriving post-launch.
You’ve done the hard work of building your business—now let’s give it a website that reflects your ambition, drives results, and doesn’t break every time you log in. When you work with Connective, you’re not just getting clean code—you’re getting a committed partner who’s all in on your success.
Let’s build something that looks amazing, runs like a dream, and gets real results.
Let’s Talk Web Development